PLUR : Hanya dengan beberapa langkah yang simple dan mudah kita bisa membuat
sesuatu yang menarik dan menyenangkan pada foto. Satu gambar atau foto akan kita rubah menjadi
frame polaroid yang bertumpuk-tumpuk dengan beberapa duplikasi, rotasi dan
menyusunnya menjadi lebih atraktif.
Penyusunan frame polaroid sesuaikan dengan komposisi foto yang akan digunakan.
Kreativitas anda sendiri yang akan menentukan hasil akhirnya seperti
apa karena tutorial membuat efek montase polaroid yang dipaparkan dalam artikel
ini hanya bersifat basic, selanjutkan silakan mencoba dengan beberapa
eksperimen untuk menciptakan bentuk lain yang lebih kreatif.
Hasil Akhir
Berikut langkah-langkahnya;
Langkah 1
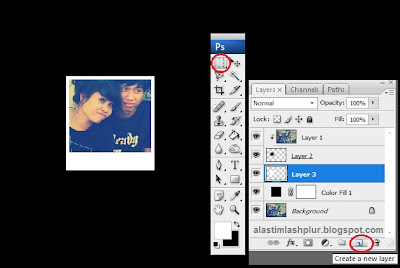
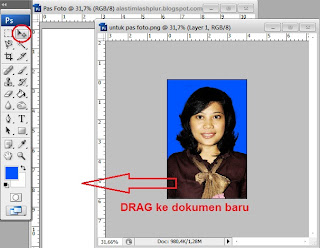
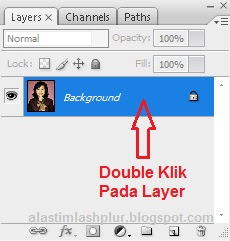
Membuat layer backround : Buka photoshop anda dan pilih foto / gambar yang akan diedit. Duplikat layer dengan menekan
Ctrl+J. Buat layer untuk background
dengan klik ‘Create new fill or adjustment layer’ pada tombol dibawah lalu
pilih ‘Solid Color’. Isi dengan warna
hitam atau warna lain sesuai selera.
Pindahkan layer background warna dengan men-drag dan meletakkan diantara dua dua layer foto
yang sudah ada;
Langkah 2
Membuat area foto polaroid : Buatlah layer baru dengan klik ‘Create a New Layer’ pada tombol
bawah. Letakkan layer baru tersebut
diatas layer background warna hitam.
Buatlah area kotak menggunakan Marquee Tool (M). Ukuran sesuaikan dengan kebutuhan
masing-masing kemudian beri warna hitam pada kotak marquee tersebut;
Langkah 3
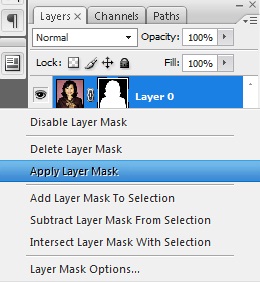
Membuat Clipping Mask : Clipping mask merupakan bagian terpenting pada tutorial ini untuk
membuat frame polaroid. Ada dua cara
membuat clipping mask; (cara 1) Aktifkan layer 1 yang berisi foto. Klik kanan pada layer foto dan klik ‘Create
Clipping Mask’ – (cara 2) Tekan dan tahan tombol ALT kemudian letakkan mouse
diperpotongan antara layer background dan layer foto sehinggan muncul dua
lingkaran lalu klik. Maka akan terlihat
bahwa hanya kotak tersebut yang berisi foto;
Langkah 4
Membuat border polaroid : Pilih / aktifkan layer background hitam / Color Fill 1. Buat layer baru dengan klik ‘Create a new
layer’. Menggunakan Marquee Tool (M) buatlah area kotak yang lebuh lebar
daripada area foto yang terlihat. Buat
sisi bawah lebih lebar daripada sisi lain (bentuk dasar polaroid). Isilah dengan warna putih pada area tersebut.
Langkah 5
Duplikasi : Untuk membuat frame polaroid menjadi bertumpuk maka kita perlu
melakukan duplikasi. Tekan Shift atau Ctrl kemudian pilih layer 1,2,3. Drag ke
‘Create a new layer‘ dibagian bawah layer palette untuk menggandakannya.
Setelah itu geserlah ke kanan atau ke kiri sesuai posisi yang diinginkan. Pilih layer 2 atau layer 3, tekan Ctrl+T lalu
putarlah frame pada sudut lain yang bervariasi;
Langkah 6
Perbanyak Duplikasi : Ulangi langkah 5 tersebut sehingga mendapatkan banyak frame
polaroid dengan posisi yang berbeda dan lebih bervariasi seperti gambar dibawah ini;
SELESAI!! Anda dapat menambahkan teks dan backround apa saja yang menurut anda keren!
Selamat mencoba dan berkreasi.. tunjukkan pada yang lain hasil kreasi anda dengan menguploud di fan page-nya kita biar teman-teman lain bisa menilai dan mengomentari hasil kerjaan anda..
Sekian dan terima kasih
Salam PLUR