Selamat malam sobat PLUR, malam ini saya kembali menyempatkan memberikan Tutorial Photoshop dikarenakan pada bulan-bulan sebelumnya saya sibuk dengan ujian skripsi dan acara pernikahan saya. Ok tanpa panjang lebar, didalam tutorial ini kita akan
membuat logo bergaya grunge dengan teks melingkar dan menambahkan tekstur pada
logo. Langsung saja kita ikuti tutorialnya.
Preview
Sebelum mengikuti tutorial ini
silahkan lihat dahulu hasil akhir yang akan kita peroleh.
Resource
Untuk mengikuti tutorial ini silahkan ambil dahulu resource berikut:
Tutorial
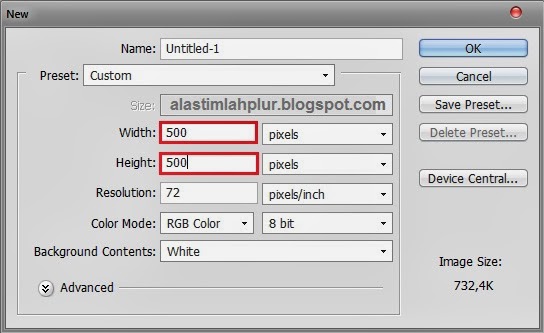
Langkah 1
Buka program Photoshop kalian dan buat dokumen baru 500X500px, tekan Ctrl+N di keyboard untuk membuat dokumen baru.
Langkah 2
Isikan kanvas dengan warna #232323 menggunakan Paint Bucket Tool (G).
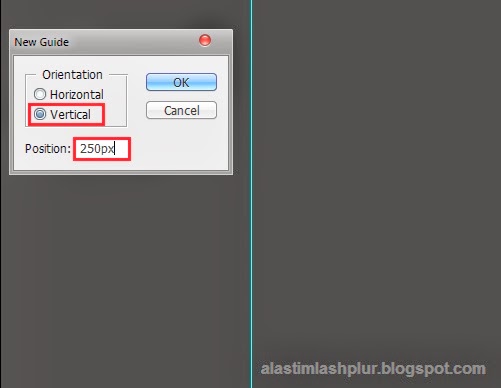
Langkah 3
Buat garis bantu agar logo yang
akan kita buat tepat ditengah kanvas, pilih menu View =>New Guide pada
jendela yang muncul pilih => Vertical => Position 250px.
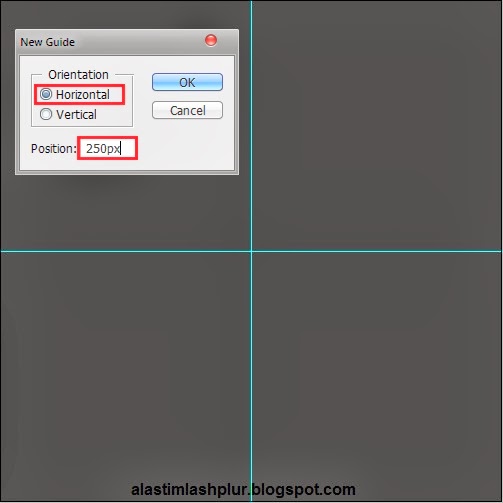
Langkah 4
Sama dengan langkah 3, tapi kali
ini pilih pada => Horizontal => Position 250px.
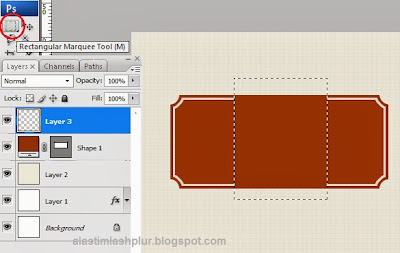
Langkah 5
Buat Layer baru aktifkan
Elliptical Marquee Tool (M), dan buat seleksi lingkaran tepat ditengah kanvas.
Langkah 6
Pilih menu Edit => Stroke, lakukan
pengaturan seperti gambar di bawah ini dan hilangkan seleksi dengan menekan
Ctrl+D di keyboard.
Langkah 7
Buat Layer baru dan buat seleksi
lingkaran lebih kecil di dalam lingkaran pertama.
Langkah 8
Pilih menu Edit => Stoke, lakukan
pengaturan seperti gambar di bawah ini, hilangkan seleksi dengan menekan Ctrl+D
di keyboard.
Langkah 9
Aktifkan Rounded Rectangle Tool
(U), isikan nilai radius 20px. Klik dan geser sehingga menghasilkan seperti
gambar dibawah ini.
Langkah 10
Aktifkan Ellipse Tool (U) lalu
buat path lingkaran seperti gambar berikut.
Langkah 11
Aktifkan Horizontal Type Tool
(T), klik pada path maka secara otomatis teks akan mengikuti bentuk path, tuliskan
Desain Grafis dengan jenis font Sketch Block, tekan Ctrl+H di keyboard untuk
menyembunyikan garis path.
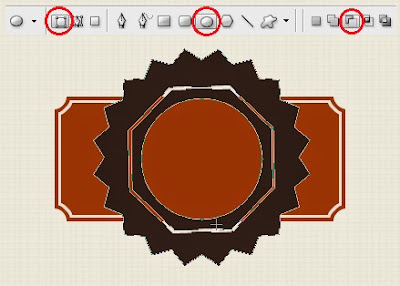
Langkah 12
Kita akan menambahkan bintang
pada logo,aktifkan Polygon Tool (U), klik segitiga kecil disamping ikon Custom
Shape pada jendela yang muncul ceklis Star isikan sides 5. Klik dan geser
sehingga membentuk bintang pada kanvas.
Langkah 13
Duplikat objek bintang tekan
Ctrl+J di keyboard, sehingga kita mempunyai 4 buah bentuk bintang lalu atur
posisinya seperti gambar berikut.
Langkah 14
Menambah hiasan lain pada
logo,aktifkan Custom Shape Tool (U), klik kanan pada kanvas pilih Ornament 7
pada pilihan shape yang tersedia, atur ukuran dan posisi seperti gambar
berikut.
Langkah 15
Tambahkan juga shape Arrow 6 pada
logo caranya sama dengan langkah 14.
Langkah 16
Seleksi semua layer kecuali layer
Background lalu tekan Ctrl+E di keyboard untuk menggabungkannya.
Langkah 17
Buka gambar Tekstur 1 lalu simpan
diatas logo, tekan Alt+Ctrl+G untuk menjadikannya clipping mask sehingga hanya
logo yang terpengaruh tekstur ini.
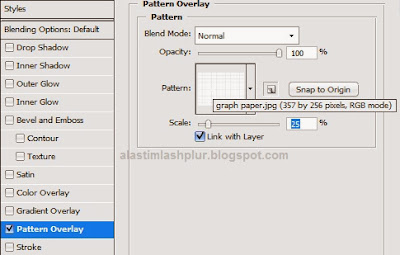
Langkah 18
Tambahkan Layer Style pada logo
dengan settingan seperti gambar berikut.
Langkah 19
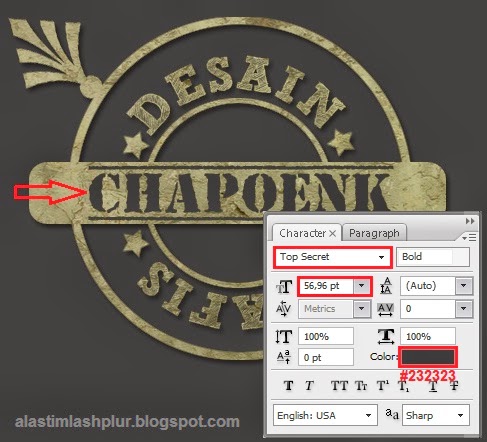
Pilih Horizontal Type Tool (T),
lalu buat sebuah teks dengan jenis font Top Secret seperti gambar berikut.
Langkah 20
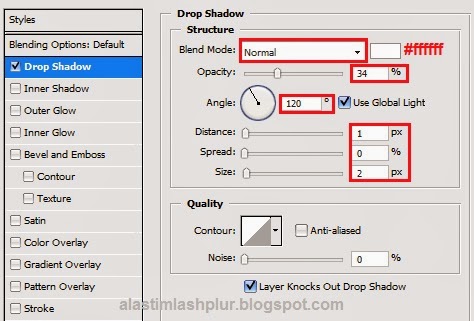
Tambahkan Layer Style pada
teks dengan settingan seperti gambar berikut.
Langkah 21
Tambahkan juga Custom shape
Fluer-De-Lis pada kanan-kiri teks lalu copy layer style pada teks dan paste
pada shape ini.
Langkah 22
Buka gambar Tekstur 2 simpan di
atas Background dan ubah blending mode menjadi Color Dodge dengan Opacity 15%.
Langkah 23
Buka gambar Tekstur 3 simpan di
dalam kanvas ubah Blending mode menjadi Multiply dengan Opacity 71%.
Hasil Akhir
Dengan mengikuti tutorial ini
saya harap kalian dapat membuat sebuah logo dengan teknik teks melingkar, menambahkan
shape yang tersedia pada Photoshop serta menambahkan tekstur.
Selamat mencoba..
Sekian dan terima kasih
Salam PLUR tentunya,