Tutorial berikut ini akan menjelaskan tentang cara membuat ketupat
dengan menggunakan photoshop. Cara membuatnya bisa dibilang sederhana, dengan syarat
anda sudah memahami fungsi transform distort atau transform warp, karena fungsi
tersebutlah yang akan kita gunakan untuk membuat ketupat lebaran ini.
Selain itu juga ketupat ini nantinya bisa kita gunakan sebagai bahan
untuk membuat kartu ucapan yang bisa anda lihat contohnya pada gambar hasil
akhir di bawah ini.
Preview Hasil akhir (yang digunakan sebagai kartu Ucapan Lebaran).
Cara Membuat Ketupat Lebaran
Langkah 1
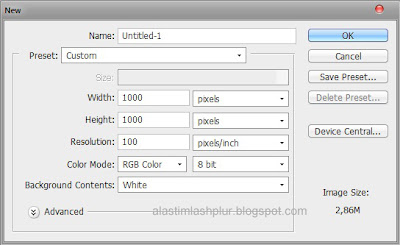
Buat dokumen baru (New File) dengan ukuran 1000x1000 px, resolusi 100
pixels/inch.
Langkah selanjutnya buatlah kotak persegi seperti contoh di bawah ini.
Kemudian ubah kotak tersebut dengan mengunakan fungsi Transform Warp,
sehingga menjadi seperti contoh berikut.
Langkah 2
Untuk membuat kesan 3 dimensi, brush bagian tengah kotak tersebut
dengan warna putih / hijau terang. Caranya adalah sebagai berikut: Buatlah load
selection pada layer kotak tersebut, dengan cara tekan Ctrl + Klik Layer
Thumbnail. setelah selection area muncul baru brush bagian tengahnya.
Setelah itu, duplikat kotak tadi menjadi dua, dan ubah warna hasil
duplikat tersebut menjadi lebih gelap dari kotak sebelumnya, caranya cukup dengan
menggunakan fungsi 'Curve' (CTRL M). Kemudian atur posisi kedua kotak tadi
menjadi seperti contoh di bawah ini.
Langkah 3
Langkah selanjutnya adalah menduplikat kembali kotak-kotak tersebut
menjadi beberapa bagian sehingga cukup untuk membentuk sebuah ketupat seperti
contoh di bawah ini.
Keterangan gambar:
Bagian bertanda panah warna merah adalah kotak yang posisinya dibalik
(transform - flip horizontal).
Untuk pengaturan posisi layer masing-masing kotak agar biasa kelihatan
seperti suatu anyaman bisa anda lihat contoh di bawah ini.
Gambar di atas adalah cara menghapus bagian kotak yang menimpa kotak
lainnya.
berikut penjelasannya:
Pilih salah satu kotak,contoh: kotak yang ditunjuk tanda panah atas,
kemudian buat load selection pada kotak tersebut lalu inverse load selection
pada kotak tersebut (Ctrl + Shift + i), kemudian pilih/aktifkan layer kotak lainnya
(tanda panah kedua/bawah) setelah itu tekan delete (keyboard).
Sedangkan untuk sudut tiap kotak tersebut bisa kita rapikan dengan
menggunakan fungsi transform distort, lihat gambar di bawah ini pada bagian
yang bertanda panah.
Lakukan langkah tersebut pada masing-masing kotak sehingga terlihat
rapi.
Setelah itu select semua layer kotak tersebut dan setelah itu atur
posisi atau rotasinyaa menjadi seperti ini.
Langkah 4
Selanjutnya, buat kotak-kotak kecil seperti contoh gambar (bertanda
panah) yang bisa kita buat dengan menduplikat kotak sebelumnya dan mengubah
ukuran dan bentuknya dengan menggunakan fungsi transform distort.
Setelah sesuai seperti contoh di atas, pilih semua layar kotak dan
kemudian ubah kembali semua kotak-kotak tersebut dengan transform distort
menjadi seperti ini (sama seperti cara pada Langkah 3 bagian terakhir).
Dan selanjutnya, seperti cara sebelumnya, buat beberapa kotak kecil
seperti contoh di bawah ini.
Langkah 5
Sebelum ke tahap selanjutnya, ubah ukuran lembar kerja (canvaz size) menjadi
1000 x 2000px.
Setelah itu, duplikat salah satu kotak yang berwarna terang, kemudian
ubah menjadi seperti ini.
Ubah kotak panjang tersebut menjadi melengkung dengan menggunakan
fungsi Twirl. Pilih menu Filter => Distort => Twirl.
Cara di atas juga kita gunakan untuk membuat kotak panjang lainnya
(kotak warna hijau gelap).
Setelah itu, potong bagian ujung kotak yang sudah
melengkung tadi, dan selanjutnya atur masing-masing menjadi seperti contoh
berikut ini.
:: Keterangan ::
Anda bisa menambahkan fungsi trasnform warp pada kotak panjang tersebut
untuk memperoleh bentuk yang sesuai. Salain itu juga bisa anda atur 'angle'
dari efek twirl.
Selesai, dan untuk hasil akhir yang lainnya bisa anda lihat pada contoh
di bawah ini;
Sehubungan dengan Hari Raya Idul Fitri yang kurang beberapa hari lagi,
untuk itu skali lagi saya minta maaf buat sobat PLUR semua dan teman-teman di
STIMLASH JAYA MAKASSAR serta semua para Master-master DESAIN/BLOGGER jika
banyak kekurangan dan kesalahan baik penulisan ataupun kata-kata yang kurang
dimengerti, mohon di maafkan atas segala kekurangan saya!
SELAMAT HARI RAYA IDUL FITRI 1434 HIJRIYAH
Minal AIDIN WAL FAIZIN mohon MAAF lahir dan BATIN


























Slot 168 Online
BalasHapushttp://slot168online.com/
Bola 168 Online
http://bola168online.com/
Slot Ikan Joker
http://slotikanjoker.com/