Jika sebelumnya saya telah membahas tentang cara membuat efek foto untuk cover majalah dengan photoshop. Kali ini saya akan membahas cara membuat
efek photo untuk poster film dengan photoshop.
Ada yang menarik pada tutorial membuat poster film ini karena kita akan
belajar memanfaatkan tools Singel Row Marquee Tool dan Singel Column Marquee
Tool. Saya yakin teman-teman pasti sangat jarang menggunakan tools ini.
Berikut langkah-langkahnya;
Langkah 1
Buka program photoshop kalian dan masukkan gambar pasangan yang ingin
dijadikan poster film. Tekan Ctrl + J untuk menduplikat layer kemudian ganti
nama layer hasil duplikat menjadi "pasangan", Isi layer background
dengan warna putih.
Langkah 2
Untuk membuat efek kotak-kotak kita memerlukan bantuan grid untuk itu
kita harus membuat pengaturan pada grid dengan cara pilih Edit =>
Preferences => Guides, Grid, Slices & Count. Atur seperti gambar di
bawah;
Aktifkan grid dengan cara klik Ctrl + ' atau pilih View => Show
=> Grid.
Langkah 3
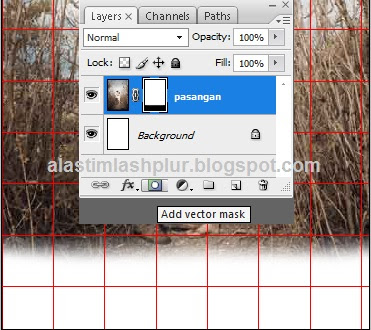
Sekarang klik icon Add Vector Mask untuk memberi layer mask pada layer
pasangan. Dengan menggunakan soft brush berwarna hitam. Hapus bagian bawah
layer pasangan hingga seperti gambar di bawah;
Langkah 4
Di sinilah kita akan menggunakan Singel Row Marquee Tool (M) dan Singel
Column Marquee Tool (M) untuk membuat efek photo kotak-kotak pada poster film.
Pastikan grid masih aktif sebab kita akan menggunakan grid sebagai
panduan untuk membuat efek photo kotak-kotak. Sekarang aktifkan Singel Row
Marquee Tool (M). Tahan-Shift kemudian klik pada grid untuk membentuk garis
seleksi horizontal.
Begitu
juga dengan Singel Column Marquee Tool untuk membentuk garis seleksi vertikal.
Langkah 5
Setelah seleksi terbentuk pastikan yang aktif adalah layer pasangan
kemudian tekan Delete. Sekarang tekan Ctrl + D untuk mematikan seleksi dan
tekan Ctrl + ' untuk menonaktifkan grid. Sehingga kalian mendapatkan hasil
seperti ini;
Langkah 6
Tekan Ctrl + J untuk mendupilkat layer pasangan. Pindahkan layer
pasangan copy ke bawah layer pasangan. Ganti nama layer pasangan copy menjadi
"desaturate".
Masih pada layer desaturate sekarang tekan Ctrl + Shift + U untuk
membuat foto menjadi desaturate.
Langkah 7
Sekarang kembali pada layer pasangan. Aktifkan grid (Ctrl + ') kemudian
buat seleksi menggunakan Rectangular Marquee Tool (M) (Tahan-Shift untuk
membuat beberapa seleksi sekaligus) untuk menghapus sebagian pada layer
pasangan dengan cara tekan Delete setelah seleksi terbentuk.
Setelah selesai men-delete tekan Ctrl + D untuk mematikan seleksi.
Lihat hasil gambar di bawah;
Langkah 8
Buat layer batu di atas layer pasangan. Beri nama layer baru tersebut
"spasi warna". Dalam dunia desain grafis penggunaan spasi warna atau
ruang kosong sangat di perlukan agar desain yang kita buat tidak terlihat penuh
sesak.
Masih pada layer spasi warna. Buat seleksi lagi menggunakan Rectangular
Marquee Tool (M). Namun kali ini bukan untuk menghapus melainkan untuk mengisi
seleksi dengan warna putih. Sehingga kamu mendapatkan hasil akhir seperti ini;
Hasil Akhir
Teman-teman sekarang dapat menambah elemen pelengkap untuk membuat efek
photo untuk poster film. Ini adalah hasil sederhana yang saya bisa buat.
Baca juga artikel cara membuat efekwater painting atau membuat efek HDR photography. Dan untuk teman-teman yang
baru memulai belajar Photoshop artikel tips cepat belajar dan menguasaiphotoshop untuk pemula mungkin akan sangat berguna.
Selamat mencoba..semoga bermanfaat
Sekian dan terima kasih
Salam PLUR tentunya