Ditutorial photoshop kali ini, kita akan membuat wallpaper dengan efek
futuristik. Sebelumnya siapkan dulu foto model atau koleksi foto kalian untuk
diedit, ok kita langsung saja membuatnya. Dibawah ini adalah gambar hasil akhir
dari tutorial kita kali ini;
Berikut langkah-langkahnya;
Langkah 1
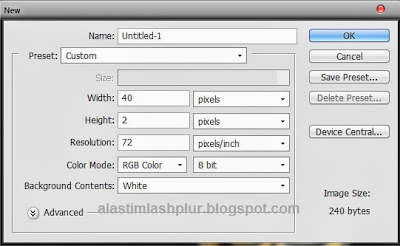
Buka program Photoshop kalian dan membuat dokumen baru File => New (
Ctrl + N ), karena untuk wallpaper maka minimum ukurannya adalah 800 × 600px
dengan resolusi 73 pixels/inch.
Langkah 2
Warnai backround dengan warna hitam menggunakan Paint Bucket Tool (G).
Langkah 3
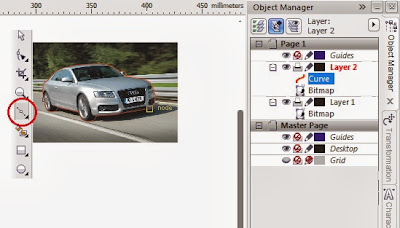
Buka gambar Model, karena warna backround-nya putih maka seleksi menggunakan Magic Wand Tool (W) selebihnya pake Magnetic Lasso Tool (L).
Langkah 4
DRAG foto yang sudah diseleksi ke dokumen yang berlatar hitam;
Langkah 5
Buat garis Path menggunakan Pen Tool (P), seperti gambar dibawah ini;
Langkah 6
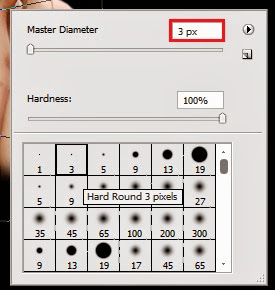
Klik Brush Tool (B), klik kanan di layar, pilih brush size 3. ini untuk
membuat garis sesuai Path tadi.
Langkah 7
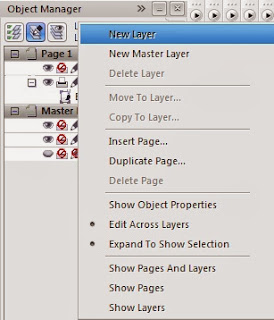
Buat Layer baru, pilih Layer => New => layer, Klik Direct
Selection Tool, klik kanan di garis path => Stroke path pilih Brush dan jangan lupa centang Simulate Pressure.
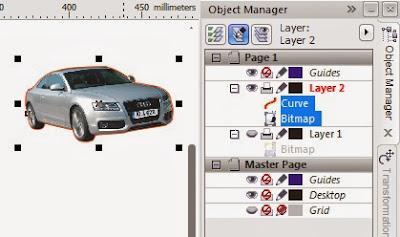
Delete path . Posisi tool masih di Direct Selection tool, Klik kanan
padi garis path => Delete Path.
Langkah 8
Tekan CTRL + J di keyboard untuk mengcopy layer garis path tadi sebanyak
4 kali. Klik Move Tool, geser satu persatu layer hasil duplikat tadi ke kiri
atau kanan, dengan menggunakan Panah (kiri/kanan) di Keyboard.
Langkah 9
Klik layer 2 copy 4, sambil menekan Shift pilih layer 2 kemudian Ctrl+E untuk menggabungkan semua layer Stroke.
Langkah 10
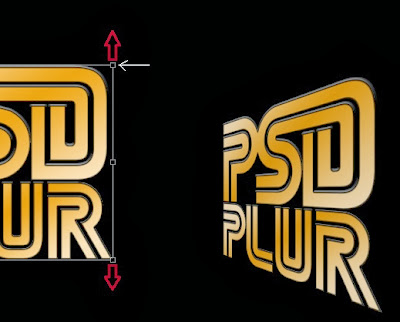
Tekan CTRL + J lagi untuk menduplikat layer gabungan tadi (layer 2 copy
4), Klik Edit => transform => flip horizontal.. untuk membalikan gambar
di layer copy tadi. ke bawah atau atas.
Langkah 11
Sekarang hapus bagian yang kurang penting dari masing-masing layer
stroke dengan menggunakan Eraser Tool.
Langkah 12
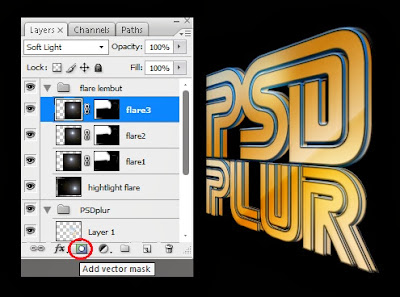
Buat layer baru di paling atas.. Warnai
atas garis dengan aneka warna, sesuai selera..
Ubah blending mode layer efek menjadi Color dan turunkan Opacity-nya menjadi 50%;
Langkah 13
Sekarang Buka gambar RENDER PACK, gambar-gambar render pack tinggal
cari di google image.. tulis kata kunci RENDER PACK , atau bisa download render
pack yang dibawah;
Langkah 14
Setelah file Render Pack terbuka di Photoshop, seleksi sebagian, lalu
DRAG ke dokumen Foto editan tadi.. Atur-atur letak-nya.. di rotate (putar),
resize (perkecil/perbesar), hapus pinggir-pinggiran-nya dengan Eraser Tool (Soft Round) dan yang paling penting,
simpan di bawah layer foto.!
Langkah 15
Buat juga untuk bagian sisi yang lain dan bagian bawah.. untuk bagian
bawah spesial berada di atas layer foto.
Hasilnya seperti ini;
Langkah 16
Untuk membuat efek bening, buat layer baru, buat bentuk seperti dibawah
dengan Polygonal Lasso Tool (L), warnai dengan brush yang besar ( soft Round )
berwarna Putih sapukan sedikit saja di bagian atasnya.
Hapus bagian yang agak mengganggu dengan Eraser Tool (Soft Round ),
Kecilkan Opacity-nya.
Langkah Akhir
Buat 2 lagi efek bening di atasnya dengan cara yang sama. Berikut hasil Final-nya;
Selamat mencoba dan semoga bermanfaat
Sekian dan terima kasih
Salam PLUR



















































.jpg)