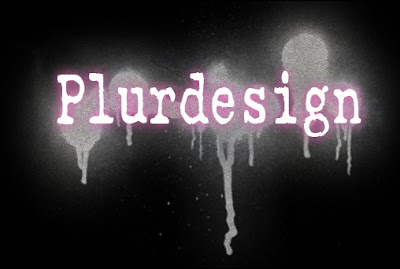
kali ini saya akan menjelaskan teknik singkat Membuat Glow Spray PaintText Di Photoshop. contohnya seperti pada gambar di bawah. Tidak terlalu bagus memang, tapi lumayanlah buat latihan-latihan. dari teknik teknik tersebut
terdapat banyak teknik dasar yang bisa dikembangkan untuk menghasilkan karya
yang lebih baik dan keren.
Hasil Akhir
Berikut langkah-langkahnya;
Langkah 1
Buka Adobe Photoshop anda, kemudian pilih File => New atur ukurannya sesuai
keinginan anda trus OK. kemudian Fill background dengan warna hitam.
selanjutnya Create a New Layer dengan nama layer Bercak, kemudian pada layer
baru ini kita akan bikin sedikit bercak dengan Brush Tool dan pilih splatter
brushes kalo blum punya bisa di ambil disini. Kira-kira seperti gambar dibawah
ini;
Langkah 2
kemudian klik kanan pada layer Bercak dan pilih Blending Option
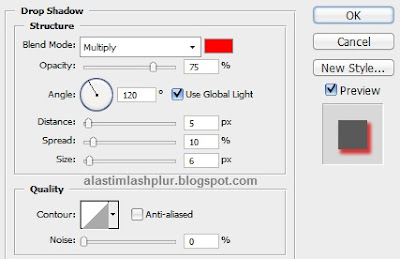
kemudian pilih Outer Glow, ikuti settingannya seperti gambar dibawah. atau anda
bisa mengatur sesuai dengan imajinasi anda. kemudian klik kanan lagi pada layer
Bercak pilih Convert to Smart Object.
Langkah 3
Selanjutnya. masukkan Texture, texture yang menyerupai tembok, batu
atau lantai. kalu belum punya bisa di ambil juga disini. kemudian posisi layer
Texture harus di atas layer Bercak, terus ubah blending modenya menjadi
multiply.
Langkah 4
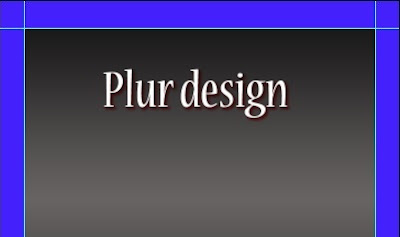
kemudian kita akan membuat tulisannya ketikkan tulisan apa saja sesuai
dengan keinginan anda. kemudian duplikat layer text . kemudian hide layer yang
text yang di duplikat dengan menghilangkan lambang mata di layer window.
sehingga sekarang layer text yang kelihatan cuma 1. kemudian klik kanan pada
layer text yang pertama ( yang tidak di hide ) kemudian blending option.
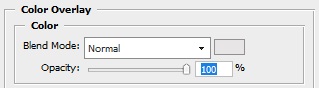
kemudian pilih Color Overlay, ganti dengan warna sesuka anda ( warna yang
contrast dan terang ) disini saya pakai warna pink.
Langkah 5
Blur pada Layer text tersebut. Filter => Blur => Gaussian Blur
kemudian atur radiusnya ke 13px. kemudian pilih layer text yang di hide tadi, pindahkan
ke paling atas, kemudian munculkan lagi / isi tanda mata di layer window. Trus
Blur juga layer text itu dengan Filter => Blur => Gaussian Blur kemudian
atur radiusnya ke 5px. kemudian klik kanan pada layer text, pilih blinding
option. setting seperti gambar dibawah. ( Set Inner Glow, Outer Glow &
Color Overlay-nya ).
Maka hasilnya seperti ini;
Langkah 6
Selanjutnya duplikat layer texture yang pertama tadi, kemudian layer
texture yang sudah di duplikat tersebut pindahkan ke posisi paling atas. set
opacity : 30% - 40% kemudian blend mode : multiply. lalu buat lagi layer baru
paling atas, kemudian gambar dengan Brush Tool seperti gambar di bawah;
Langkah Akhir
kemudian blur layer tersebut Filter => Blur => Gausian Blur (
50px) kemudian atur blend mode : overlay. Tambahkan texture tembok atau batu
kalo perlu dan jangan lupa klik kanan Layer Texture pilih Create Clipping Mask. SELESAI, Selamat mencoba semoga tutorial ini bisa berguna sebagai bahan
pembelajaran.
Sekian dan terima kasih
Salam PLUR