Saat anda akan melamar suatu pekerjaan di setiap-setiap perusahaan,
pasti anda akan membuat surat lamaran yang banyak disertai lembar-lembar
pas foto yang bermacam-macam ukuran setiap satu lamaran perusahaan, dan bila
anda memasukkan lamaran di lima perusahaan beserta keluarga 3 orang dan teman
5 orang? Berapa banyak pasfoto yang dibutuhkan!
Cetak pasfoto ukuran 4×6 dan ukuran 2×3 harga-nya sama toh? Rp. 1500 /
lembar-nya. kalo cetak 10 lembar 4×6 saja sudah 15.000. Addeh..
Jadi bagaimana cara membuat pas foto sendiri dan murah di rumah? Ok,
saya kasih tutorialnya… bisa-bisa fuji film bangkrut neh… hehehe.. Moga-moga
bermanfaat ya..
Pertama yang kita butuhkan adalah sebuah foto dalam bentuk
digital klo
punya. Bila yang kita miliki masih dalam bentuk photo analog baik berwujud
film
negatif/klise atau gambar cetakan maka foto tersebut harus kita scan terlebih
dahulu sehingga siap untuk di buka dan kita edit di komputer. Tapi kalo tidak
punya juga jangan berkecil hati karna disini kita akan membuat semua secara
manual dengan
Photoshop.
Hasil Akhir
Berikut langkah-langkahnya;
Langkah 1
Buka
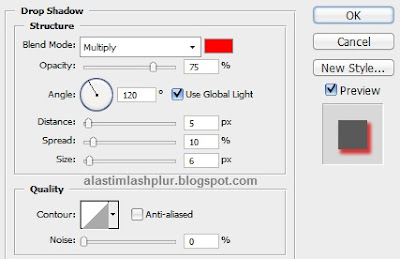
Program Photoshop anda, dan buat dokumen ukuran 4R.. Atur settingan seperti pada gambar dibawah ini;
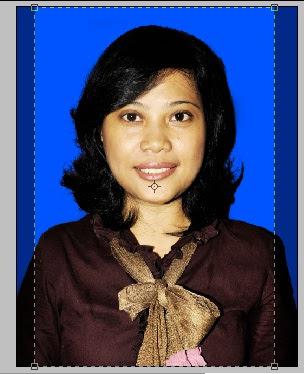
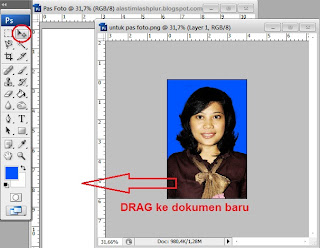
Langkah 2
Buka Foto yang ingin di jadikan pas foto, disini saya memakai foto
teman saya karna kebetulan dia lagi minta tolong dibuatkan beberapa pas foto. Jadi
sambil saya membuat pas foto saya share juga buat anda semua.
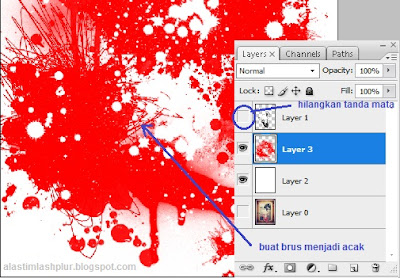
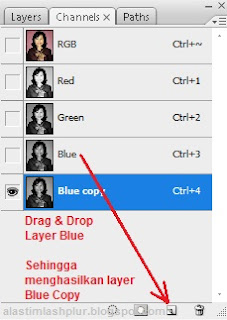
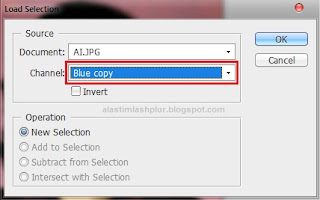
Langkah 3
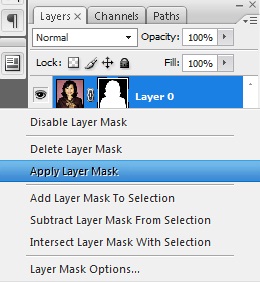
Langkah ini kita harus memisahkan gambar objek dengan backround foto dengan cara seleksi dengan teknik masking, jika anda belum mahir dalam hal menyeleksi objek-objek yang detail seperti rambut dan percikan sebaiknya anda baca dulu caranya
disini. Sebelum melanjutkan tutorial ini!
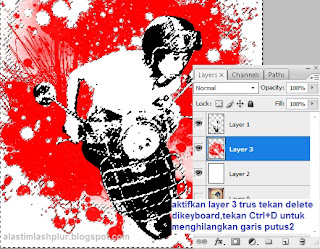
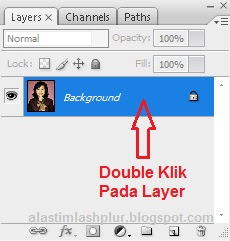
Langkah 4
Setelah Anda menyelesaikan langkah 3 diatas saya harap anda sudah mempunyai gambar yang mirip dengan punya saya seperti pada gambar dibawah ini;
Langkah 5
Selanjutnya klik Crop Tool, lalu ubah parameternya sesuai keinginan
kamu.. pertama : ubah panjang dan lebar-nya : saya kasih contoh : buat foto
ukuran 4 x 6 , jadi ukuran width = 4cm, height = 6 cm, resolusi nya jangan lupa
set, samakan dengan waktu pas buat dokumen baru tadi, yaitu 300 pixel/inch.
Sekarang tinggal Select dengan cara drag di area yang mau di
crop.. lalu tekan enter.. maka ukuran 4x 6 nya sudah jadi.
Lalu masukan pas foto 4×6 tadi ke dokumen berukuran 4R, dengan cara men
DRAG.
Langkah 6
Sekarang kembali lagi ke foto 4 x 6 tadi, jadikan foto itu 2 x 3,
caranya sama dengan diatas. Setelah proses pindah dari foto 2 × 3 ke dokumen
baru. Buat pasfoto 3 × 4. sebelumnya di Undo dulu foto 2×3 nya, dengan menekan tombol CTRL
+ ALT + Z di keyboard. jadi foto 4×6 lagi toh ? tujuannya supaya foto 3×4 nya
bagus.. kalo dibuat dari 2×3 dikhawatirkan hasil cetaknya jelek. setelah jadi pasfoto 4×6 lagi, setting kembali
Crop Tool nya menjadi 3 cm dan 4 cm. Seleksi lagi… lalu enter.. habis itu masukkan
ke dokumen baru 4R.
Sekarang kita punya perpaduan 3 ukuran pas foto.. sekarang tugas kita
tinggal mengatur peletakan pas foto tadi di lembar 4R, gimana biar muat banyak.
Langkah 7
Duplikasi foto 4×6, 3×4 dan 2×3 secukupnya, cara duplikasi ada
digambar. Kalo mau diputar caranya, Klik gambar yang mau di rotate, lalu Klik Transform
terus klik Rotate 90 CW atau sebaliknya.
Langkah 8
Atur sedemikian rupa.. biar muat banyak fotonya..( Irit skali yah…
hehehe). Biar banyak setting-nya seperti begini;
kalo sudah.. Langsung save saja.. Simpan di disket atau flashdisk atau
Burn di CD. terus bawa ke FUJI FILM atau tempat cetakan DIGITAL.. bilang sama
penjaganya.. ” BANG, MAU CETAK 4R, 10 lembar..” Kalo sudah selesai di cetak, pinjam gunting sama penjaganya, trus gunting sendiri saja jangan disuruh lagi
penjaganya ! JANGAN PERNAH MELAMAR KERJA PAKE FOTO YANG BELUM DIGUNTING! hehehe...
Perkiraan Harga;
4R = Rp. 1500
Foto 4×6 : 2 x 5 lembar 4R = 10 lembar foto ukuran 4×6.
Foto 3×4 : 5 x 5 lembar 4R = 25 lembar foto ukuran 3×4.
Foto 2×3 : 5 x 5 lembar 4R = 25 lembar foto ukuran 2×3.
Semuanya 60 lembar Pasfoto.. harga cara konfensional = 60 x 1500 = Rp.
90.000,- dedede..
Dengan hasil edit Photoshop cuma 5×1500 = 7.500 perak saja… waahh..
hemat puluhan kali lipat..
Untuk estimasi harga kalo salah maafkan yaa.. soalnya sudah lupa
harga-harga cetak..yang jelas itu bisa hemat puluhan kali lipat ces.
Kalo mau buat 4×6 nya yang banyak setting-nya seperti ini; hehe...
Sekian dan terima kasih
Salam PLUR