Sesuai dengan judulnya ‘Easy Light Photo Effect Dengan Photoshop’,
dalam tutorial kali ini kita akan berlajar bagaimana menambahkan light
effect/efek cahaya untuk mempercantik dan mendramatisasi foto. Effect kali ini
sangat mudah diterapkan dan cocok bagi sobat yang masih pemula.Oke, untuk
selanjutnya langkah demi langkah akan dijelaskan di bawah.
Hasil Akhir
Berikut langkah-langkahnya;
Langkah 1
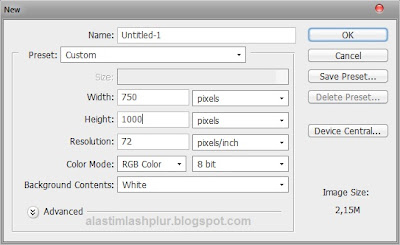
Pertama-tama yang perlu kita lakukan adalah membuat dokumen baru. Di ini
saya menggunakan ukuran 750 x 1000 px.
Langkah 2
Fill layer menggunakan Paint Bucket Tool (G) dengan foreground color
#ebe2d3.
Langkah 3
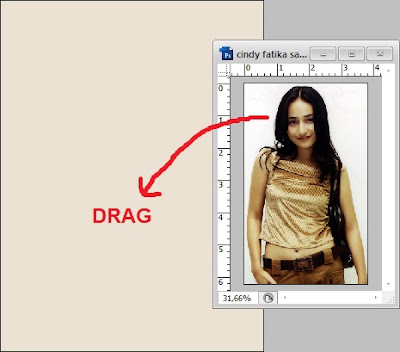
Buka stock photo yang ingin di edit, disini saya menggunakan foto artis
idola saya ( Cindy Fatika Sari ) kemudian drag ke dokumen.
Dalam tutorial ini, saya mengatur penempatan stock photo seperti di
bawah ini, sobat dapat menyesuaikan sendiri sesuai keinginan sobat.
Langkah 4
Langkah selanjutnya, masuk pada jendela Channel (Windows =>
Channel), pilih channel Green maka gambar akan berubah menjadi hitam putih.
Tekan Ctrl+Klik kiri pada channel Green, akan terbentuk seleksi pada
stock photo.
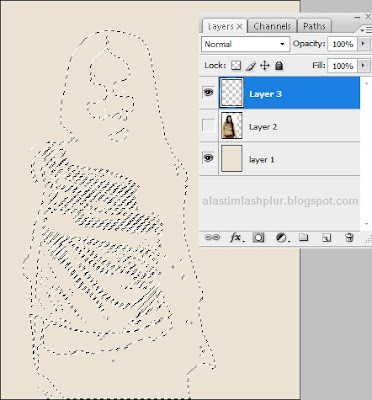
Kemudian klik icon New Layer pada jendela Channel untuk membuat channel
baru berupa channel Alpha, sobat akan mendapatkan layer hitam pekat dengan
garis seleksi si model.
Fill channel Alpha dengan foreground color #ffffff maka gambar model
akan nampak kembali, deselect/hilangkan garis seleksi (Ctrl+D).
Langkah 5
Sapukan perlahan-lahan di area yang ditandai berikut menggunakan soft
Brush Tool dengan pengaturan foreground color #ffffff dan Oppacity 100%.
Langkah 6
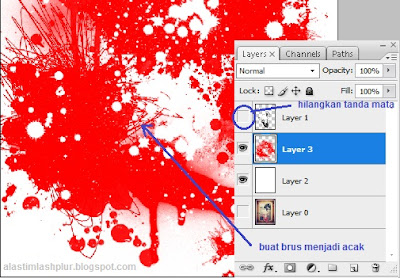
Tekan Ctrl+Klik kiri pada channel Alpha, kemudian klik menu Select =>
Invers. Maka akan terbentuk daerah seleksi kurang lebih seperti berikut,
kemudian Copy (Ctrl+C).
Langkah 7
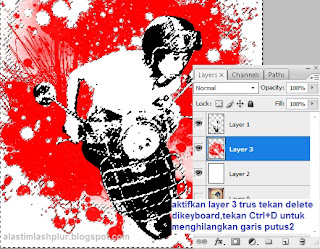
Sembunyikan layer model, buat layer baru di atas layer model.
Paste (Ctrl+V) hasil seleksi channel alpha yang sudah kita copy pada
langkah 6 tadi.Sekarang, sobat bisa menghapus layer stock model karena sudah tidak
akan kita gunakan lagi dan rename layer 3 menjadi layer Model.
Langkah 8
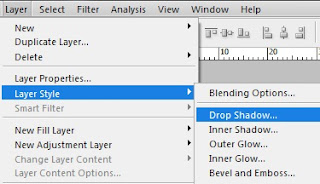
Klik kanan layer Model => Blending Option => Gradient Overlay
dengan settingan sebagai berikut;
Langkah 9
Duplikasi layer model, kemudian ubah mode layer hasil duplikasi ini
menjadi Hard Light dengan Oppacity 18%.
Langkah 10
Buat layer mask untuk layer model copy, kemudian gores secara perlahan
bagian yang ditandai berikut menggunakan soft Brush tool dengan foreground
color #000000.
Lakukan hal yang sama pada layer model.
Langkah 11
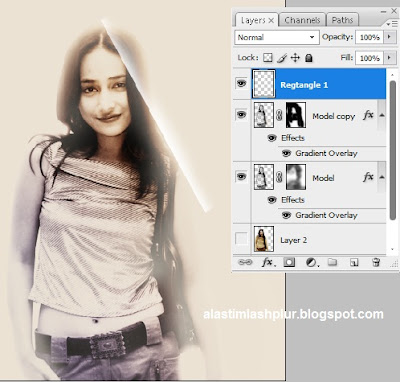
Selanjutnya, buat shape persegi menggunakan Rectangle Tool (U) dengan
pengaturan warna #ffffff.
Hapus bagian tepi dari rectangle shape ini menggunakan Soft Eraser
Tool, hapus dengan perlahan-lahan sampai sobat mendapatkan hasil seperti
dibawah ini kemudian ubah mode layer shape ini menjadi Soft Light dengan
Oppacity 70%.
Kemudian duplikasi layer rectangle shape kemudian susun layer hasil duplikasi seperti berikut.
Langkah 12
Buat beberapa rectangle shape lagi, gunakan teknik yang sama seperti
pada langkah 11.
Langkah 13
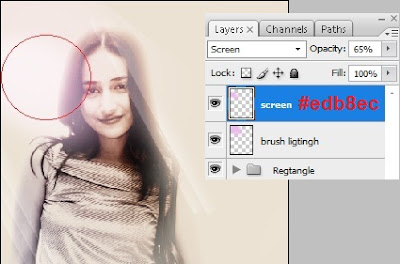
Lanjut ke langkah berikutnya. Pada bagian ini kita akan membuat
beberapa light effect dengan soft brush tool menggunakan beberapa kombinasi
warna cerah. Pertama-tama, buat 1 titik dengan soft Brush Tool menggunakan
pengaturan foreground color #edb8ec dan brush size kurang lebih 500px, kemudian
atur penempatannya dengan Free Transform Tool (Ctrl+T).
Ubah mode layer ini menjadi Soft Light, maka kita akan mendapatkan
visual kurang lebih seperti berikut;
Langkah 14
Untuk seterusnya, buat berbagai efek dengan soft Brush Tool menggunakan
teknik yang sama kurang lebih seperti pada langkah 13.
Langkah Akhir
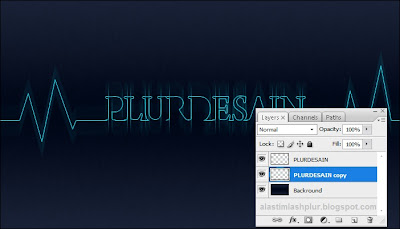
Dan terakhir, saya menambahkan teks dengan pengaturan blending option
color overlay sebagai berikut;
Selamat mencoba dan semoga bermanfaat, jika ada yang kurang di mengerti atau punya saran silahkan tinggalkan komentar sobat.
Sekian dan terima kasih
Salam PLUR