Melihat kayu dan kertas terbakar mungkin kalian sudah biasa, tapi bagaimana
kalo text yang terbakar?? Kebayang tidak?? Daripada cuma berkhayal mendingan
ayo langsung kita sama-sama coba membuat text yang terbakar api.
Gambar Akhir
Langkah 1
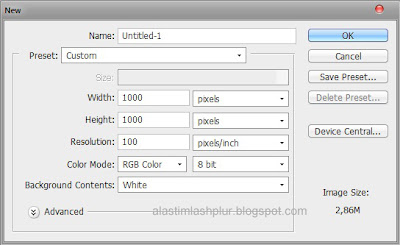
Buka program Photoshop kalian, Buat dokumen baru dengan cara pilih File => New atau (Ctrl+ N) atur ukuran
nya seperti di bawah ini;
Langkah 2
Ganti warna background menjadi warna hitam dengan cara pilih Edit => Fill
background atau tekan CTRL + Backspace di keyboard.
Langkah 3
Buatlah teks bebas menggunakan Horizontal Type Tool, disini saya menggunakan jenis font franklin gothic demi. Kemudian atur posisi teks ke tengah layer.
Langkah 4
Ubah teks menjadi sebuah layer dengan cara klik kanan pada layer lalu
pilih resterize type.
Duplikat layer teks tadi dengan menekan Ctrl + J di keyboard.
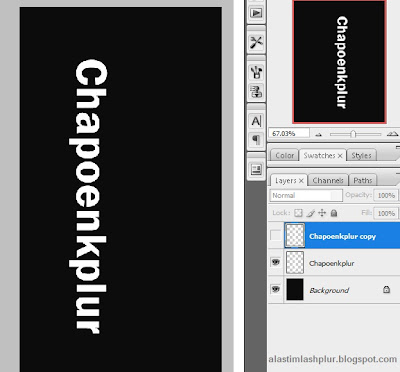
Langkah 5
Sementara kita disable dahulu layer text copy dengan menghilangkan
gambar mata pada panel Layer.
Langkah 6
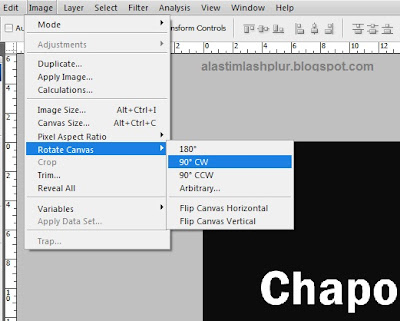
Kembali kita pilih layer teks tadi,lalu putar lembar kerja kita dengan
cara pilih image => rotate canvas 90CW.
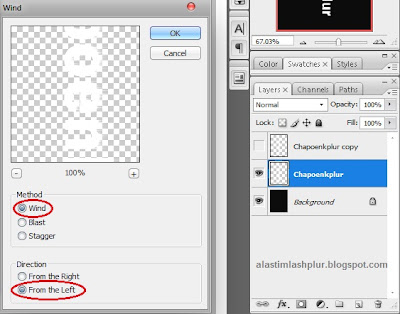
Langkah 7
Berikan filter => styliz => wind dan atur intensitas filter seperti gambar
(perhatikan bagian gambar yang dilingkari).
Langkah 8
Tambahkan kembali filter => wind
atau (CTRL + F) pada keyboard untuk memberikan filter wind sekali lagi, sehingga hasil text seperti gambar dibawah ini.
Langkah 9
Putar kembali area kerja anda seperti semula dengan pilih image-rotate
canvas -90 CCW. Sehingga area kerja kembali seperti semula.
Langkah 10
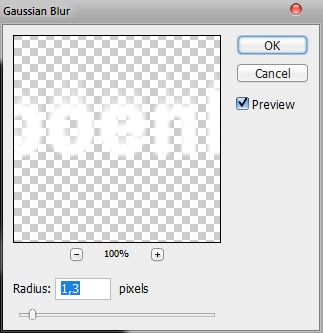
Berikan effect blur dengan cara Filter => Blur => Gaussian Blur
dan atur intensitas nya seperti gambar.
Langkah 11
Duplikat layer background layer dengan cara menekan (CTRL + J) di
keyboard sehingga tampak layer background copy pada panel layer.
Langkah 12
Pilih layer background dan layer text kemudian anda merge kedua layer
tersebut Layer- merge layer atau (CTRL+ E) sehingga layer tersebut menjadi satu, dan ganti
nama layer tersebut menjadi Api.
Langkah 13
Buat sebuah seleksi dengan menggunakan Rectangular marquee tool pada
Tool Box.
Langkah 14
Beri Filter => Liquify Gunakan Brush dan buat pergerakan menjadi
layak nya api yang sedang berkobar. Klik Ok jika sudah.
Langkah 15
Buat sebuah layer adjustment baru Layer
New Adjustment =>
Hue-Saturation atur intensitas nya seperti gambar.
Buat kembali Layer new adjustment Layer New Adjustment Layer => Hue Saturation dan
atur intensitas nya seperti gambar.
Sehingga pada panel layer tampak 2 Adjustment Layer Hue Saturation. Ganti layer mode dari layer Hue saturation 2 yang tadinya normal
menjadi Overlay.
Sehingga gambar api tampak lebih realistis.
Langkah 16
Nah sekarang saatnya kita mengaktifkan kembali atau enable layer text
yang tadi kita disable dan pilih layer tersebut.
Langkah 17
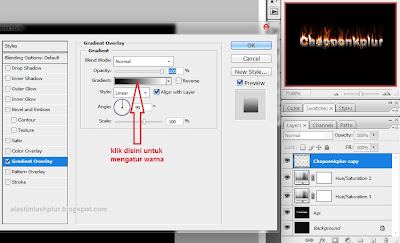
Berikan Blending Option pada layer text Copy, dan pilih gradient
overlay => Layer style => Blending Options Gradient Overlay.
Klik Ok jika sudah, maka layer text copy akan berubah menjadi seperti
gambar.
Langkah 18
Klik Add Vector Mask pada bagian bawah panel layer.
Dan pastikan foreground berwana hitam dan background berwana putih .
Gunakan Brush Tool dan sapukan pada bagian atas text copy seperti gambar
dibawah ini agar text terlihat lebih realistis.
Tahap terakhir Flaten Gambar Layer Flaten image.
HASIL AKHIR
Semoga bisa membakar semangat teman-teman semua untuk selalu belajar
dan berkreasi. Selamat mencoba.
Sekian dan terima kasih.