Beberapa waktu yang lalu saya
sempat posting tentang cara membuat Tipografi di Photoshop. Dan kali ini saya
akan membuat tutorial Tipografi Wajah. Sebuah tutorial photoshop yang sangat
sederhana yang diharapkan dapat memberi penjelasan secara rinci mengenai proses
pembuatan karya tipografi wajah. Mudah-mudahan dari tutorial ini, pembaca bisa berimprovisasi
menciptakan artwork yang fantastis sesuai dengan fantasi dan imajinasi kreatif
masing-masing.
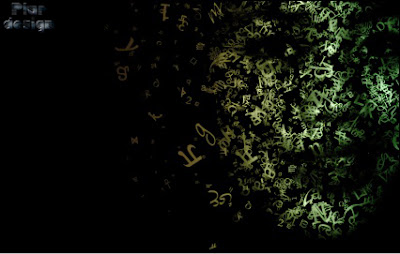
Hasil Akhir
Ukuran sebenarnya Disini
Berikut Langkah-langkah membuatnya....
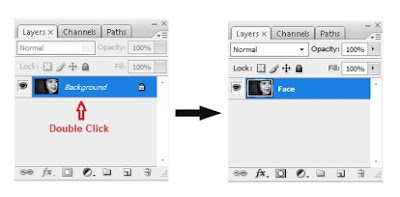
Langkah 1
Persiapkan gambar yang ingin
dibuat tipografi wajah. Buka gambar tersebut di photoshop, dan secara otomatis,
layer gambar tersebut menjadi layer ‘background’. klik ganda pada layer ‘background’
untuk mengubahnya menjadi layer biasa, dan ubah nama layer tersebut menjadi ‘face’.
Langkah 2
Pada tutorial kali ini, kita
hanya membutuhkan bagian wajah. Jadi crop gambar wajah menggunakan Pen tool
(P). Untuk cara cropping gambar menggunakan Pen tool, lihat tutorial disini.
Langkah 3
Buat layer baru dan beri nama
dengan ‘background’. Kemudian, posisikan layer ‘background’ diposisi paling
bawah. Tekan tombol Ctrl+D di keyboard untuk mengembalikan warna
foreground background menjadi hitam putih. Jika sudah, gunakan Paint Bucket Tool
untuk mengisi layer background menggunakan warna hitam.
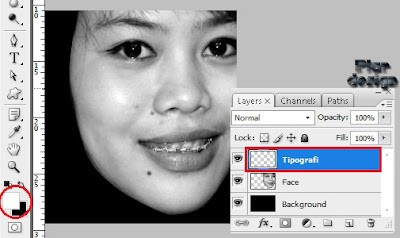
Langkah 4
Buatlah sebuah layer baru dan
beri nama layer dengan ‘tipografi’. Kemudian pastikan warna foreground adalah
putih seperti gambar dibawah.
Langkah 5
Silahkan mendownload dan
menginstall Scrambled Letters brush, maka sekarang ada banyak pilihan brush
berupa kumpulan huruf-huruf yang bisa digunakan. Pastikan layer ‘tipografi’
aktif, dan mulai sapukan brush dengan menggunakan Brush tool (B) pada bagian wajah.
Langkah 6
Ulangi menyapukan brush ke
dokumen tapi pastikan brush yang di sapukan berbeda-beda jenisnya sampai
kumpulan brush telah dirasa cukup untuk membentuk sebuah wajah.
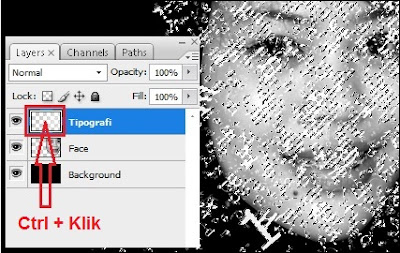
Langkah 7
Jika sudah, tekan dan tahan
tombol Ctrl di keyboard, kemudian klik pada thumbail layer ‘tipografi’ agar
seluruh bentuk pada layer tersebut terseleksi.
Langkah 8
Sementara seleksi aktif, klik
layer ‘face’ untuk mengaktifkannya. Lalu tekan Ctrl + C (Copy) kemudian Ctrl +
V (paste).
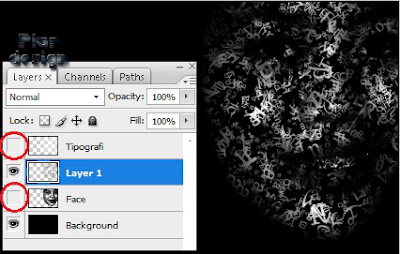
Langkah 9
Langkah diatas menciptakan sebuah
layer baru lagi bernama ‘layer 1′. Sembunyikan (hide) layer ‘face’ dan layer
‘tipografi’ untuk melihat dengan jelas bahwa ‘layer 1′ adalah kumpulan
tipografi yang membentuk suatu objek wajah seperti gambar dibawah.
Langkah 10
Tapi kita belum selesai sampai
disini, kita perlu membuat suasana lebih dramatis dengan membuat efek
huruf-huruf yang keluar dari wajah, seperti terbawa angin. Untuk itu, buat
sebuah layer lagi, beri nama dengan ‘tipografi 2′ sapukan beberapa Brush
scrambled letters di samping wajah seperti pada gambar dibawah.
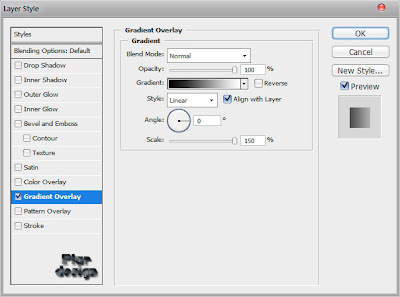
Langkah 11
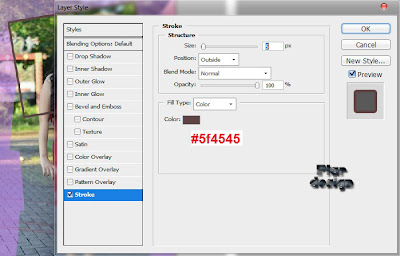
Klik ganda pada layer ‘tipografi
2′ untuk membuka jendela layer style. Pada jendela layer style, pilih gradient
overlay dan atur settingan didalamnya seperti gambar dibawah. Langkah ini untuk
membuat kumpulan huruf tambahan pada layer ‘tipografi 2′ mempunyai gradasi dari
terang ke gelap sehingga menunjukkan kedalaman agar artwork terlihat lebih
realistis.
Langkah 12
Buat layer mask untuk ‘Layer 1′,
caranya klik ikon layer mask di bagian bawah layer palette. Klik thumbnail
layer mask di ‘layer 1′ kemudian buat bentuk acak seperti gambar dibawah ini
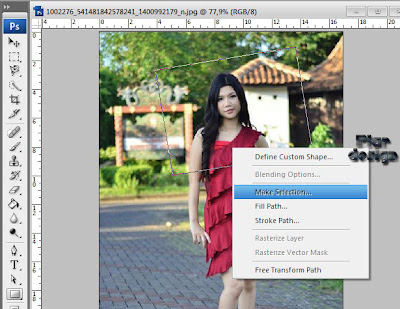
dengan Pen Tool (P). Sementara Pen tool aktif, klik kanan pada area kerja, lalu
pilih Make Selection untuk mengubah garis kurva menjadi seleksi. Jika sudah,
isi area yang terseleksi dengan warna hitam. Langkah ini akan membuat bagian
tersebut menjadi tidak kelihatan sekaligus menciptakan efek acak yang membuat
artwork lebih dramatis.
Langkah 13
Kamu bisa berimprovisasi
menciptakan kesan acak melalui langkah diatas tadi. Semakin acak bentuk yang
kamu buat, maka akan semakin kuat harmonisasi yang dikesankan dalam artwork.
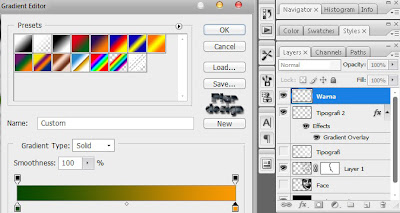
Langkah 14
Terakhir, kita masuk kedalam
bagian pewarnaan. Buat sebuah layer baru diposisi paling atas layer-layer yang
lain. Beri nama layer tersebut dengan ‘warna’. Gunakan Gradient Tool (G) dan
buka Gradient editor. Pada Gradient Editor, atur settingan warna gradasi dari
hijau ke orange seperti pada gambar dibawah.
Langkah 15
Drag Gradient Tool (G) pada area
kerja, kemudian ganti blending mode untuk layer ‘warna’ menjadi Color.
HASIL AKHIR
Selamat Mencoba...
Sekian dan terima Kasih
Salam PLUR