Dalam tutorial ini kita akan merancang sebuah efek teks keren retro,
yang tumbuh lebih banyak dan lebih populer dalam desain saat ini. Hari ini Anda
akan belajar bagaimana menggunakan alat Perspektif untuk menciptakan kedalaman
dan bagaimana desainer dapat menggunakan gradient default dalam cara yang tidak
biasa!
Hasil Akhir
Sebelum memulai, Anda harus men-download font Sega dari Dafont dan
menginstalnya. Instalasi cukup sederhana, paste font yang sudah didownload di
program (C) > Windows > Fonts dan kemudian jalankan Photoshop.
Berikut langkah-langkahnya;
Langkah 1
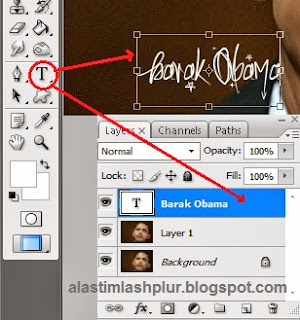
Buat dokumen baru, isi dengan warna hitam dan mengganti nama menjadi "Latar
Belakang" Kemudian ketikkan teks yang Anda inginkan, sebaiknya sesuatu
yang lebih atau kurang persegi,. Pastikan bahwa teks disesuaikan arah kiri,
dalam contoh ini saya menggunakan teks 100pt untuk bagian PSD dan teks 72pt
untuk bagian PLUR untuk membuat perbandingan lebar. seperti pada gambar di
bawah ini;
Langkah 2
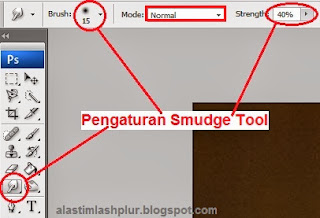
Sekarang mari kita mengubah teks sedikit. Buka palet karakter ini
(Window => Character). Bidang bawah Ukuran Teks memungkinkan Anda untuk
mengatur kerning antara karakter. Kerning menentukan jarak antara dua karakter
dalam hubungan satu sama lain. Jadi, ketika Anda memilih Type Tool dan Anda
meletakkannya di antara dua karakter, Anda dapat mengatur jarak antara dua
karakter tsb.
Pertama, kita mengubah warna teks untuk #e59710. Ini adalah warna
dasar yang baik ketika Anda bertujuan untuk memilih warna emas, kita dapat merenggangkan
teks dengan baik menggunakan Free Transform (Command + T), atau dengan mengubah
ukuran karakter. Setelah mengatur teks, baris atas teks saya memiliki ukuran
280pt dan yang bawah memiliki ukuran 194,4 pt.
Sekarang kita bisa melakukan kerning. Setelah memilih Type Tool,
tempatkan kursor antara P dan S, dan saya mengatur kerning ke -55. Dengan cara
ini kita mendapatkan koneksi yang cukup bagus antara dua karakter. Kemudian
tempatkan kursor antara S dan D, mengatur kerning ke -40.
Langkah 3
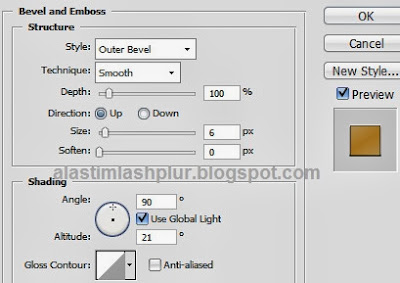
Selanjutnya mari kita beri gaya pada teks. Kita ingin memberi warna
yang bagus untuk teks, dengan sedikit tepi dibedakan dan sedikit tampilan miring
3D. Jadi, kita harus menggunakan Bevel/Emboss untuk mendapatkan kedalaman di
luar, sedikit bayangan untuk kedalaman pada bagian dalam dan gradient untuk
highlights.
Sekarang untuk menonjolkan Bevel, kita akan menggunakan Inner Glow. Lihat
screenshot di bawah ditunjukkan dalam urutan sesuai dengan antarmuka Photoshop.
Saya sendiri biasanya akan mulai dengan menambahkan pertama Gradient Overlay,
kemudian Bevel, dan kemudian Inner Glow dan Inner Shadow.
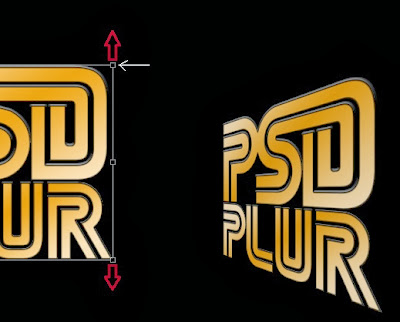
Langkah 4
Gabungkan kedua teks (Rasterize) dengan memilih kedua teks klik kanan
pilih rasterize type, selanjutnya pilih menu Edit => Transform => Skew.
Letakkan cursor dibagian kanan atas
titik anchor, sambil menahan shift,
seret ke atas. Selain itu, Anda bisa memilih anchor point kiri, dan menahan shift,
tarik ke bawah sedikit untuk membuat efek lebih mendalam. Kemudian turunkan sedikit
skala teks.
Langkah 5
Jika sudah selesai gandakan teks dua kali, drop tiga lapisan dalam satu
Group beri nama "PSDplur" Ubah nama layer atas mejadi
"atas", layer tengah mejadi "tengah", dan layer bawah mejadi
"bawah".
Dengan menggunakan tombol panah kanan di keyboard geser layer tengah
dan bawah sampai Anda mendapatkan sesuatu seperti pada gambar di bawah ini.
Langkah 6
Pilih layer tengah dan atur Gradient Overrlay-nya seperti gambar
dibawah;
Langkah 7
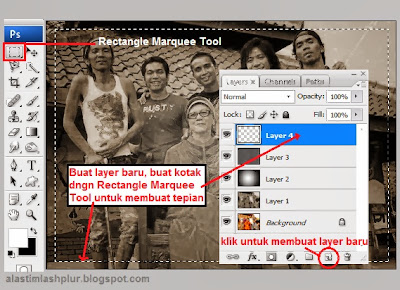
Kemudian buat layer baru diatas layer depan, tekan Ctrl+Klik pada kotak
layer atas untuk membuat seleksi. Pilih Gradient Tool dengan jenis warna
chrome Drag dari sudut kiri atas kekanan bawah area seleksi dan ubah Blending
Mode layer menjadi Soft Light. Tekan Ctrl+D untuk menghilangkan seleksi.
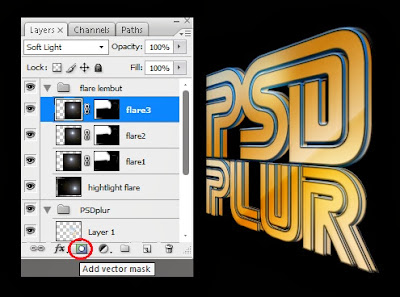
Langkah 8
Buat group baru beri nama “Flare Lembut” dan buat layer isi dengan
warna hitam pilih Filter => Render => Lens Flare. Ubah blending mode
layer menjadi Soft Light.
Letakkan Lens Flare dibagian atas huruf R diPLUR, duplikat lagi dan
posisikan ditempat yang lain. Saya tempatkan diantara P dan S.
Gunakan layer mask untuk layer duplikat, karena kita memiliki dua layer
hitam tumpang tindih maka cahaya terlihat dimana-mana. Hapus cahaya yang lain
dengan brush hitam di layer mask seperti gambar dibawah ini;
Langkah 9
Selanjutnya rasterize layer teks dengan semua efeknya (Flare Lembut)
kemudian duplikat untuk dijadikan bayangan, pilih layer duplikat trus Edit
=> => Transform => Flip Vertical dan posisi bayangan dibawah teks
asli. Pilih lagi Edit => Transform => Skew. Tarik titik anchor kiri
tengah dan seret keatas, tambahkan juga layer mask kemudian berikan gradient
hitam keputih sehingga bayangan terlihat memudar seperti gambar dibawah ini;
Langkah 10
Buat layer baru dan buat beberapa garis menggunakan Pen Tool,
sebelumnya atur dulu brus 5px dan warna biru atau sesuai selera. Setelah
membuat garis dengan pen tool klik kanan => Stoke Path => Brush. Beri
juga Lens Flare zoom 50-300mm dengan kecerahan 100%, kemudian atur blending mode Linear Dodge (add) atur posisinya seperti gambar dibawah;
Langkah 11
Tambahkan lagi Lens Flare seperti cara diatas, tapi mode-nya Screen
simpan dibelakang teks lihat gambar dibawah.
Langkah 12
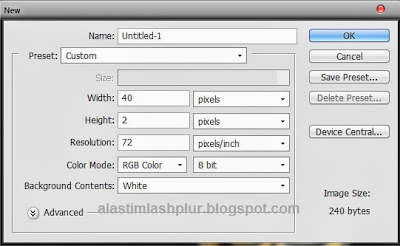
Nah sekarang buat dokumen baru ( Ctrl + N ) dengan ukuran 40 X 2px.
Pilih dari setengah dari dokumen ini dengan Regtangular Marquee Tool dan isi
dengan warna hitam menggunakan Paint Bucket Tool. Selanjutnya pilih Edit =>
Define Pattern.
Langkah 13
Kembali ke file asli kita, buat layer baru diatas layer “Latar Belakang”
kemudian pilih Edit => Fill dan memilih pola yang barusan kita buat. Klik 2x
layer tambahkan Color Overlay dengan warna #dd04ad turunkan Opacity overlay ini
menjadi sekitar 65%.
Kesimpulan
Tekan Ctrl + T dan mengubah ukuran dan memutar 90 derajat. Tekan enter
dan pilih Edit => Transform => Skew. Dan seperti yang kita lakukan
sebelumnya, kecuali kali ini di sisi kanan Anda perlu untuk mengambil sudut atas
anchor point, kemudian sambil menekan Shift, tarik ke bawah. Ini akan
mempersempit sisi itu, pada dasarnya membuatnya tampak seolah-olah garis akan
jauh dari Anda.
Di sisi kiri, Anda ambil sudut atas dan seret ke atas, sambil menahan
Shift, sehingga terlihat seolah-olah pola itu datang ke arah Anda. Perhatikan
efek lucu yang Anda dapatkan dengan teks berdiri di bagian dari garis. Bersenang-senanglah
dan bereksperimen dengan efek teks ini!
Selamat mencoba dan semoga bermanfaat,
Sekian dan terima kasih
Salam PLUR
















.jpg)