Kali ini kita belajar Photoshop
tentang cara membuat efek frame yang keren pada foto, editing foto biar koleksi
foto kalian dari yang biasa menjadi luar biasa. Di tutorial ini kita hanya
menggunakan cara tool2 yang sederhana serta pemberian style yang kemudian di
copy paste pada layer-layer berikutnya,tutorial ini sangat cocok buat para
pemula yang belajar photoshop.
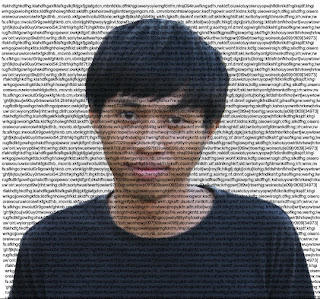
Gambar Akhir
Berikut Langkah-langkah membuatnya
Langkah 1
Buka Photoshop kalian dan pilih gambar
yang akan kita edit, kali ini saya memakai gambar yang saya temukan di google. Kalian
bisa memakai koleksi foto sendiri mungkin lebih bagus;
Langkah 2
Pilh Rectangle Tool Untuk
Membuat seleksi berbentuk kotak;
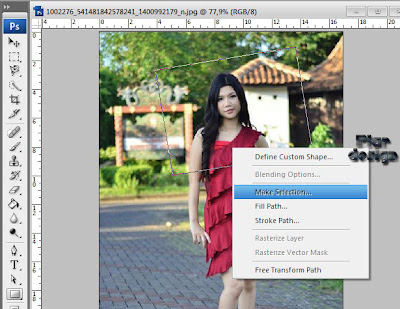
Langkah 3
Klik kanan pilih Free Transform
Path atur gambar sesuai keinginan
kalian, setelah itu klik kanan lagi pilih Make selection dengan Feater => 0
duplikat gambar sebanyak 2 kali trus ubah nama layer menjadi layer 1 dan layer
2, seperti gambar dibawah;
Langkah 4
Pilih layer 1 kemudian pilihlah Menu
=> Edit => Fill isi warna sesuai keinginan kalian. Turunkan Opacity Layer 1 menjadi 50% untuk memudahkan kita dalam menyeleksi bagian gambar lain-nya nanti. Maka hasilnya akan
menjadi seperti gambar dibawah ini;
Langkah 5
Pilih layer background lagi, kemudian
gunakan Regtangle Tool untuk menyeleksi gambar dibawah-nya;
Duplikasi seleksi dengan cara
Ctrl + J kemudian letakkan layer copy dibawah layer 2
Langkah 6
Ulangi langkah 2 tadi sampai
mencakup keseluruhan body model.
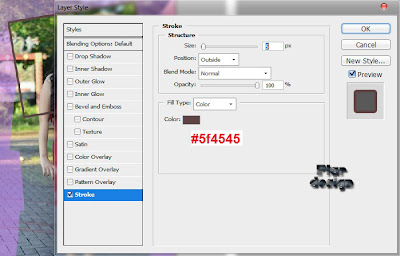
Langkah 7
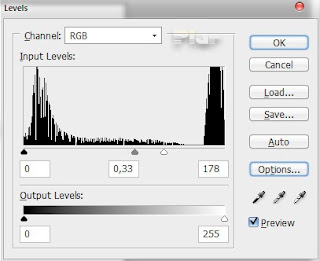
Sekarang saatnya memberikan efek
layer style pada layer 2 dengan pengaturan seperti dibawah;
Langkah 8
Setelah pengaturan layer style,
klik kanan pada layer lagi dan pilih Copy layer Style.
Langkah 9
Klik kanan pada layer 3,4 dan layer 5 kemudian
pilih Paste Layer Style. Kemudian hasilnya akan menjadi seperti gambar dibawah
ini;
Untuk hasil yang Variatif Bisa
juga di tambahkan efek lain menjadi seperti berikut;
Selamat Mencoba dan berkreasi dengan Photoshop...
Sekian dan terima Kasih
salam PLUR